2022年8月5日(金曜日)、Googleは構造化データの新機能として「Pros and cons(長所・短所)」を追加しました。(参考:Google 検索セントラル ブログ「構造化データの新機能: 長所と短所」)
レビュー記事にこの構造化データをマークアップすることによって、長所・短所をGoogleに正しく伝え、検索結果にこの「長所と短所」に関する情報を表示させることが可能となりました。
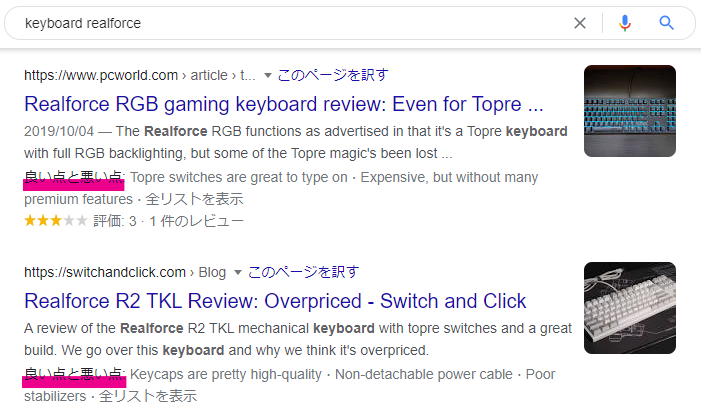
Pros and cons(長所と短所)の検索結果画面での表示例
具体的に、検索結果画面に「良い点と悪い点」がどのように表示されるのか確認します。
検索結果の例

レビュー記事に「Pros and Cons (長所と短所) 構造化データ」をマークアップすることで、上記のように、検索結果画面に「良い点と悪い点」が表示されるようです。
なお、リッチスニペット表示に関する構造化データ全般に言えることですが、構造化データをマークアップしなくてもGoogleがページ内の情報を理解し、勝手に上記のように表示される場合もあります。
しかし、Googleに正しく情報を伝えるための手段として、構造化データをマークアップは有効なため、可能な限り設定しておく方が望ましいです。
利用可能な言語
Pros and Cons (長所と短所) 構造化データについては、現時点ですでに日本語でもサポートされており、マークアップすることができます。
このほか、現状では以下の言語がサポートされており、上記のような検索結果が表示されるようになっているはずです。
- オランダ語
- 英語
- フランス語
- ドイツ語
- イタリア語
- 日本語
- ポーランド語
- ポルトガル語
- スペイン語
- トルコ語
Pros and cons(長所と短所)構造化データの注意点・補足
Pros and cons(長所と短所)構造化データについては、いくつか注意点があります。
レビュー記事ページのみが対象
現在、Pros and cons(長所と短所)構造化データを使用できるのはレビュー記事のみで、商品ページ(通販サイトの商品詳細ページなど)や、自分・自社以外が記載したユーザーのコメントについてはマークアップの対象とはなっていません。
長所・短所の記述数
「長所」または「短所」について、どちらか一方だけマークアップすることも可能となっています。
ただし、片方だけ記述する場合でも、両方の場合でも、一方につき2つ以上の特徴を記載する必要があります。
- 長所2つ以上かつ、短所2つ以上
- 長所2つ以上
- 短所2つ以上
対象となる長所・短所をコンテンツとしてユーザーに表示する
Pros and cons(長所と短所)構造化データでマークアップする長所・短所については、ページ上にコンテンツとしてユーザーに表示している必要があります。
記事内に書いていない内容について、構造化データのみマークアップすることはできません。
Pros and cons(長所と短所)構造化データの設定方法
以下の例のようにマークアップを記述します。
「positiveNotes」内には長所を、「negativeNotes」内には短所を記述してください。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Product",
"name": "Cheese Knife Pro",
"review": {
"@type": "Review",
"name": "Cheese Knife Pro review",
"author": {
"@type": "Person",
"name": "Pascal Van Cleeff"
},
"positiveNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Consistent results"
},
{
"@type": "ListItem",
"position": 2,
"name": "Still sharp after many uses"
}
]
},
"negativeNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "No child protection"
},
{
"@type": "ListItem",
"position": 2,
"name": "Lacking advanced features"
}
]
}
}
}
</script>※参照:https://developers.google.com/search/blog/2022/08/pros-and-cons-structured-data
まとめ
商品の長所・短所はユーザーが知りたい情報であることが多いので、検索結果画面上で、競合サイトより有益なコンテンツを掲載しているといったアピールに繋がりそうです。
また、検索結果画面上の表示面積の拡大にも貢献するため、CTR(クリック率)向上が期待できそうです。
日本語でも既にサポートされているため、レビュー記事がサイト内にある場合は、一度実装してみてください。

