現在、このブログの文字色(フォントカラー)はご覧いただいている通り「黒」になっています。
ですが、実は黒は黒でも「#333333」を使用しており、わずかにグレーがかった文字色になっています。

ブログ始めたけど、文字色って何が良いんだろう。
そもそも今ってどういう色になってるの?
この記事をご覧になっているあなたも、同じような疑問を抱いているのではないでしょうか?
この記事では、
- どんな文字色にしたらいいのか
- 自分のブログの文字色はどうなっているのか
といった疑問を解消するために、「黒」がダメと言われる理由や、大手サイトの事例を参考に解説します。
ブログの文字色で「黒」がダメな理由
ブログをはじめとするWEBサイトの文字色(フォントカラー)について、少し調べてみると「黒はダメ」とよく言われています。
この理由と、ブログで使用すべき文字色について説明します。
真っ黒は見にくいのでダメ
実は、一般的に言われている「黒はダメ」というの真意は、「真っ黒は使うな」ということです。
ブログやメディアサイトの場合、文章を読んでもらうことが重要なので、文字を主体としたデザイン・配色にされていることが多いです。
このため、多くの場合、背景は「白」・文字が「黒」になっています。
このため、文字色を「真っ黒」にした場合、背景の「白」に対するコントラストが非常に強くなり、ユーザーの目が疲れやすく、文章を読んでもらいにくくなります。
文字色の微妙な違いが、読者の読みやすさ・ストレスに大きく影響します。
黒の種類について
真っ黒は、16進数で色を表すカラーコードで「#000000」と表されます。
以下が実際の文字色です。当サイトの文字色(#333333)よりコントラストが高く、よりハッキリとした印象があります。短文ではさほど気になりませんが、これが長く文章として続くと、目が疲れてしまいます。
- 真っ黒:#000000
- 少しグレー:#333333
後ほどご紹介する大手サイトでも、使用されている文字色は真っ黒ではありません。
多くのサイトで、当ブログと同じ「#333333」など、グレーがかった文字色が使用されています。
ブログで使用すべき黒は?
ブログで使用すべき黒は、有名ブログでも使用されており、当ブログでも使用している「#333333」がおすすめです。
また、ブログのテーマカラーとの相性や、読みやすさなどを確認しながら、以下で紹介する大手サイトの文字色を採用するのもいいと思います。
大手サイトの文字色の例
大手サイトでは、どのような文字色を使用しているのでしょうか。
大手IT企業のサイトと国内有名ブログをいくつかピックアップしました。
以下のサイトについて、実際にどのような文字色が使用されているのか確認してみます。(2022年8月時点)
Google検索

各サイトへのリンクの青文字を目立たせるために、少し薄目の文字色になっています。
検索結果の黒文字部分の文字色は以下です。
- 文字色:#4d5156
- 背景色:#ffffff
Google検索セントラルブログ

Googleの公式ブログです。Google検索より濃い目の黒になっています。
本文テキスト部分の文字色は以下です。
- 文字色:#20212b
- 背景色:#ffffff
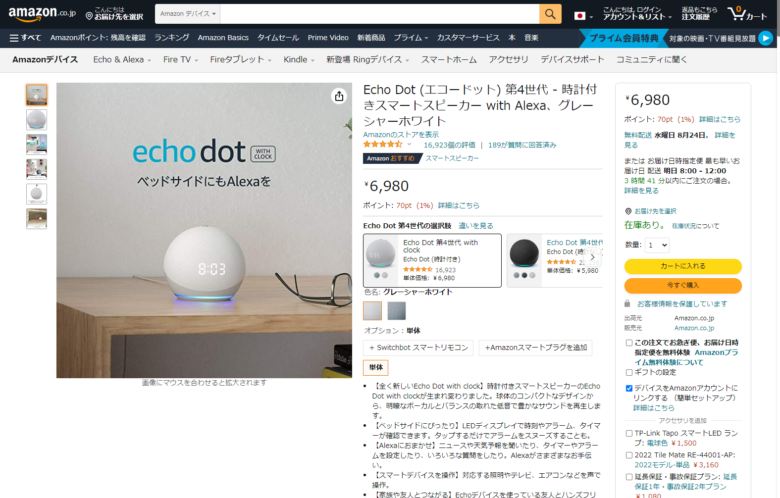
Amazon

Amazonの商品ページです。
商品説明文の文字色は以下です。
- 文字色:#0f1111
- 背景色:#ffffff

Facebookのタイムラインなどの投稿本文部分です。(情報一部モザイク)
投稿テキストの文字色は以下です。
- 文字色:#050505
- 背景色:#ffffff
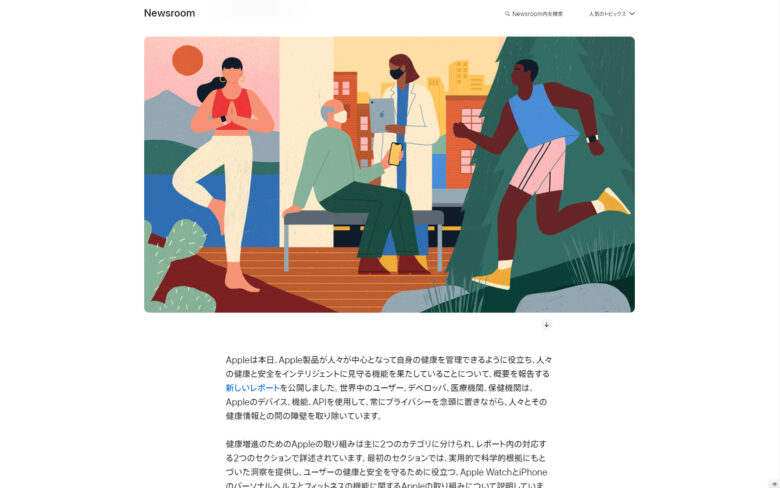
Apple

AppleのNewsroom(プレスニュース記事)です。
本文の文字色は以下です。
- 文字色:#1d1d1f
- 背景色:#ffffff
ブログ「ノマド的節約術」

ブログ「ノマド的節約術」の記事本文です。
文字色は以下です。
文字色:#141414
背景色:#ffffff
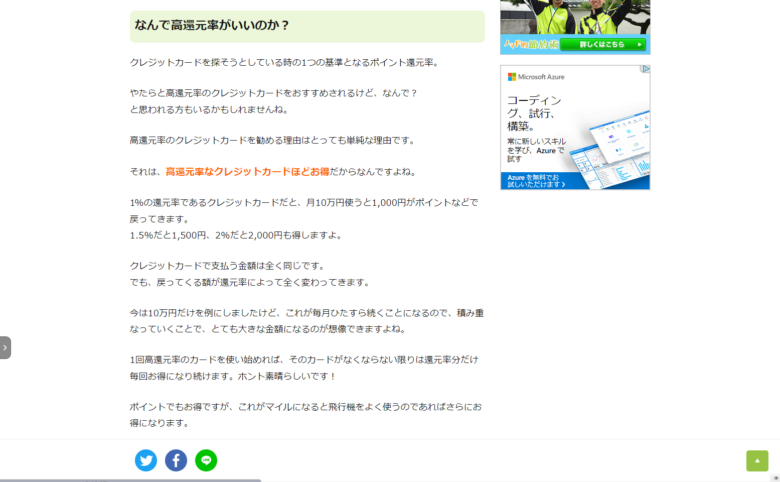
ブログ「クレジットカードの読みもの」

ブログ「クレジットカードの読みもの」の記事本文です。
文字色は以下です。
文字色:#333333
背景色:#ffffff
ブログ「転職アンテナ」

ブログ「転職アンテナ」の記事本文です。
文字色は以下です。
文字色:#333333
背景色:#ffffff
ブログ「manablog」

ブログ「manablog」の記事本文です。
文字色は以下です。
文字色:#333333
背景色:#ffffff
自分のブログの文字色を確認するには?
自分のブログの文字色が、どういった設定になっているのか気になりますよね。
実は、自分のブログだけでなく、他のサイトについてもブラウザ上で簡単に確認ができます。
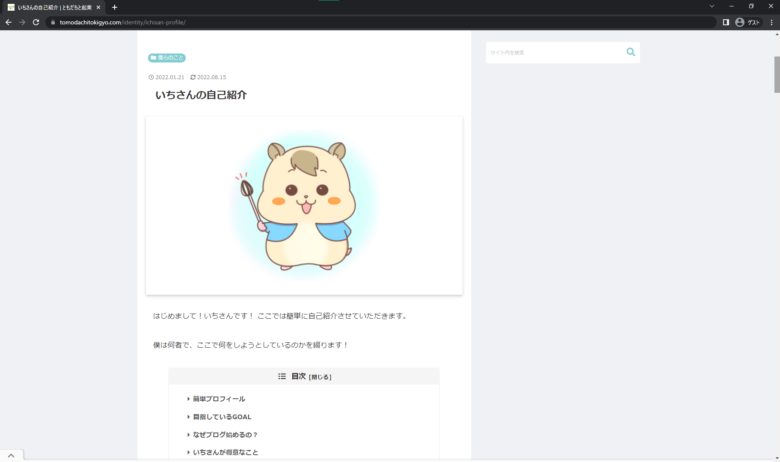
当ブログを例に、Chromeの画面キャプチャにて確認方法を説明します!
(他のブラウザでも同じように確認できます)
STEP1:確認したい箇所まで移動

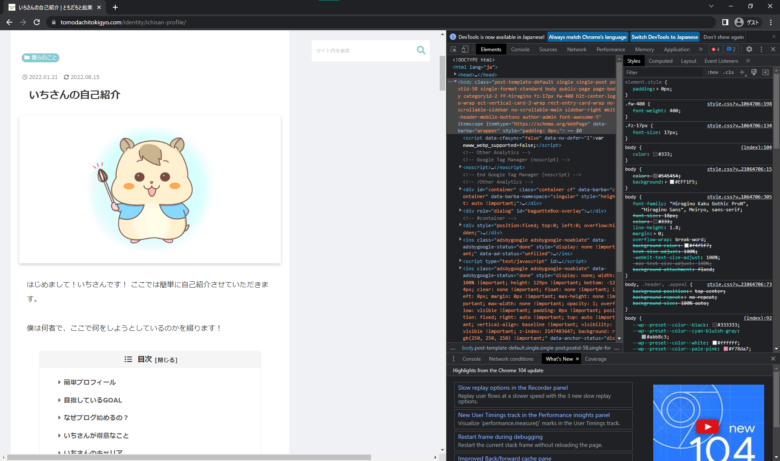
まずは、確認したいサイトを開き、該当するテキスト部分まで移動して、ブラウザ上に表示します。
STEP2:「F12」キーを押す

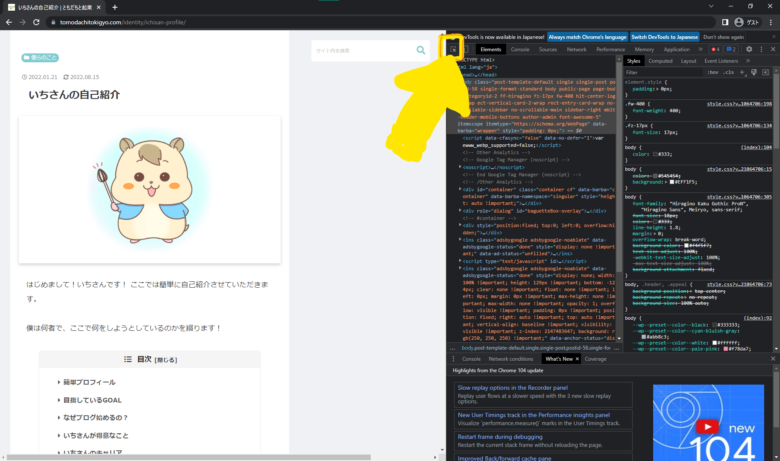
「F12」キー(大体キーボードの上の方にあります)を押すと、このようにデベロッパーツールというものが表示されます。
HTMLやCSSなどが表示されますが、今回の文字色確認には使用しませんのでご安心ください。
STEP3:文字色確認できるボタンを押す

画像枠内にあるボタン(※下記のボタン)をクリックして、青く選択されている状態にします。

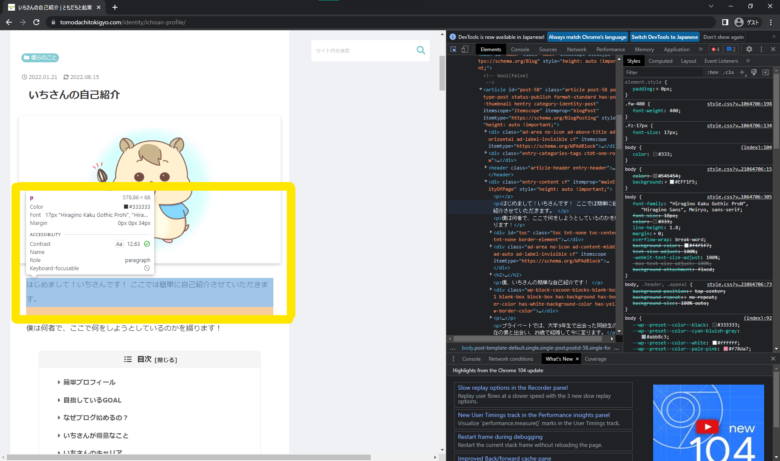
STEP4:文字色を確認したい場所までマウスを移動する

一段落目の文章の文字色を確認したいとします。
この文章の上にマウスカーソルを移動すると、該当部分が青く表示され、さらにボックスも表示されます。
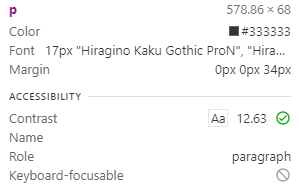
STEP5:文字色を確認する

STEP4で表示されたボックスの「Color」項目に記載されている、「#○○○○○○」が文字のカラーコードです。
当ブログでは文字色を「#333333」に設定していることが確認できると思います。
まとめ
この記事では、ブログの文字色は「#333333」がおすすめで、簡単な手順でサイトの文字色を確認する方法について解説しました。
まずは、自分のサイトの文字色が真っ黒(#000000)になっていないか確認してみてください。
真っ黒になっていたら、「#333333」など若干グレーがかった文字色に変更しましょう。
文字色は細かい調整ですが、読者の読みやすさやストレスに大きく関わります。
細かい気配りをして、ブログのファンを増やしていきましょう。



